隨著透過社群媒體數位宣傳的需求日益增加,如何締造「高互動」的貼文也成為每一位小編的課題之一,以下整理 Facebook 圖片排版中關於彩蛋型藏圖尺寸,讓在 Facebook 動態貼文中一次發佈多張照片時,可以藉由各種呈現方式,發揮創意設計成吸睛素材,進而讓粉絲願意與貼文產生互動。常見貼文圖片尺寸:2023年最新Facebook貼文圖片尺寸懶人包!
小提醒:因各Facebook粉絲專頁目前更新狀況不同,(更新由Facebook官方進行,無法自行升級),以下各種版型排版僅為參考,需視Facebook粉絲專頁實際更新狀況使用。建議製作前可先至後台測試確認該版型排版是否適用於自身粉專。
Facebook 互動貼文圖片尺寸
不知道最近有沒有小編也發現粉絲專頁的排版樣式有了變化呢?為了避免照片或圖片被不適當縮放,導致模糊或變形、同時確保圖片不會被裁掉,讓受眾吸收到完整且正確的訊息。希望可以藉由以下目前有發現變動排版的樣式整理,讓素材發揮最完整的效果!
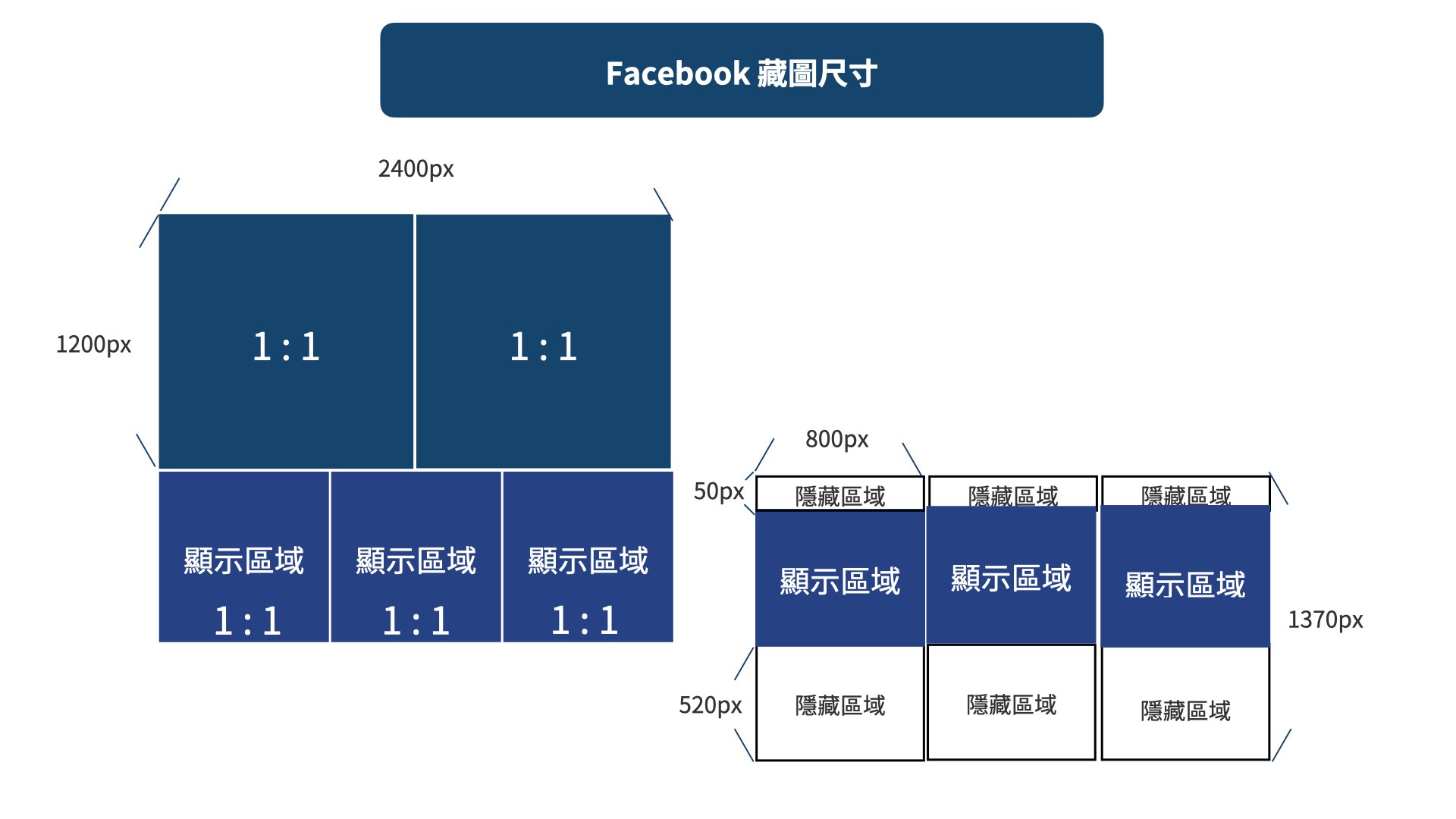
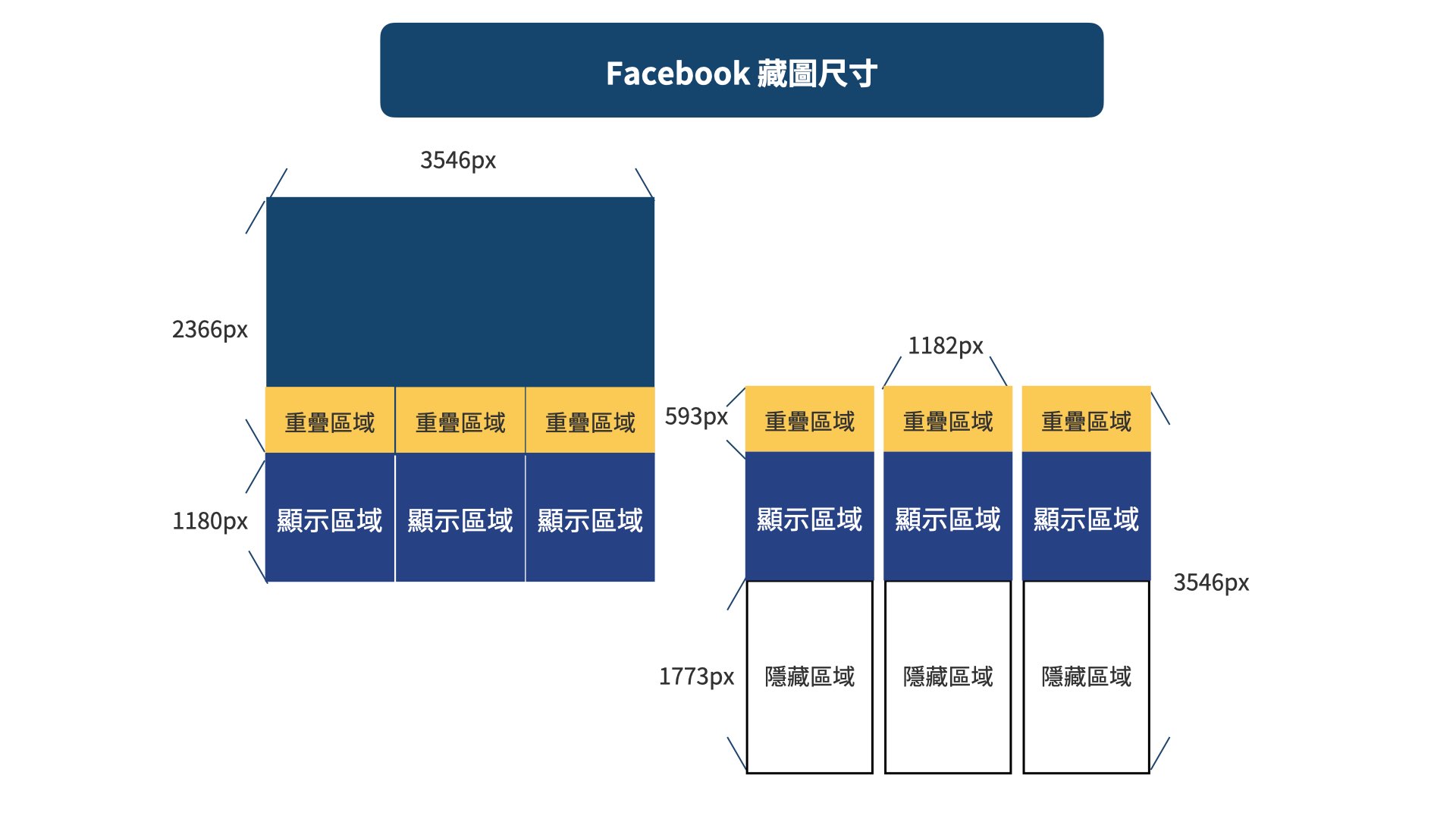
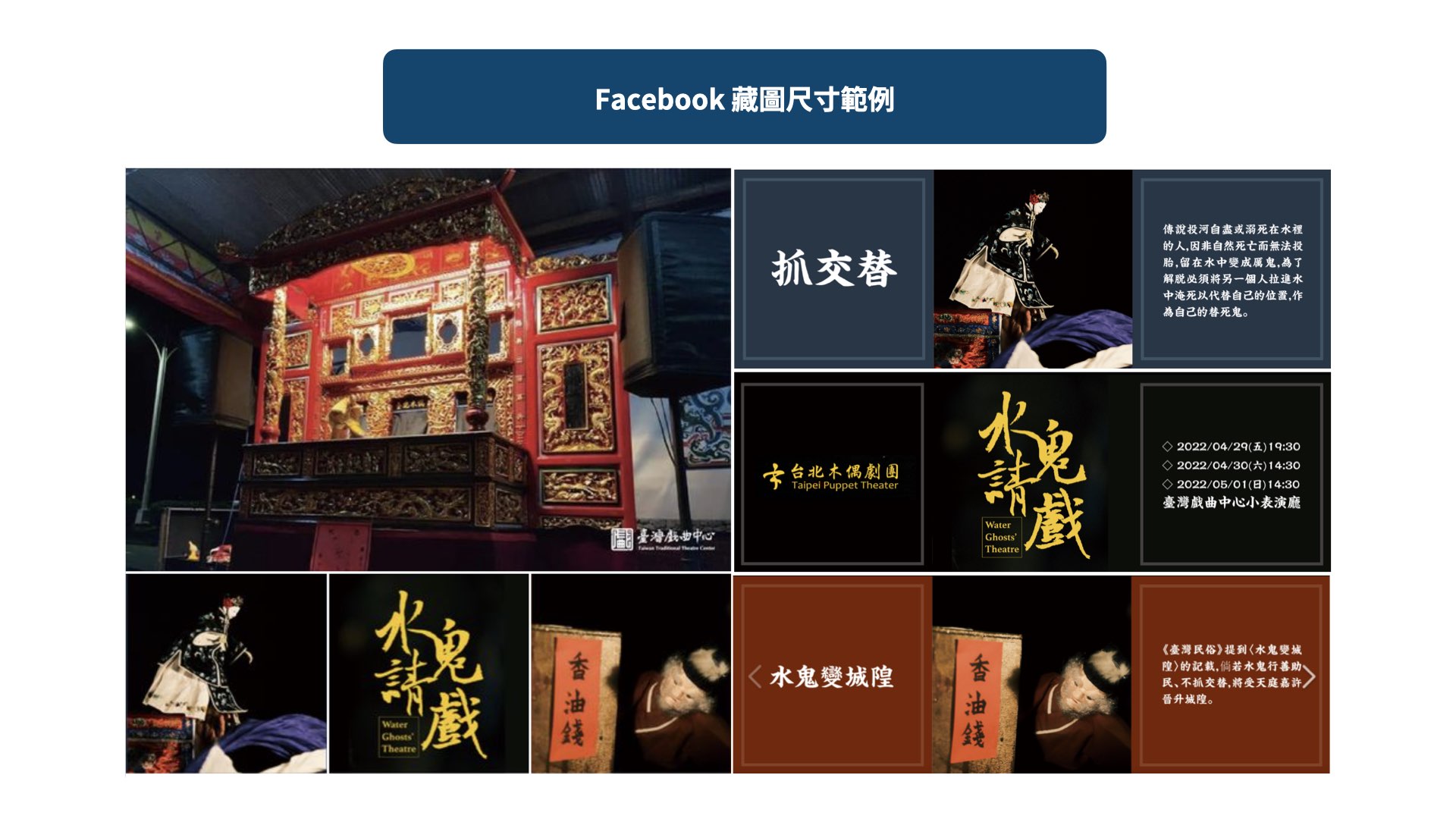
彩蛋型藏圖
若想製作趣味型的貼文,可設計成藏圖的方式將彩蛋藏在顯示區域的左右邊,可在貼文或是圖片中引導粉絲點開圖片
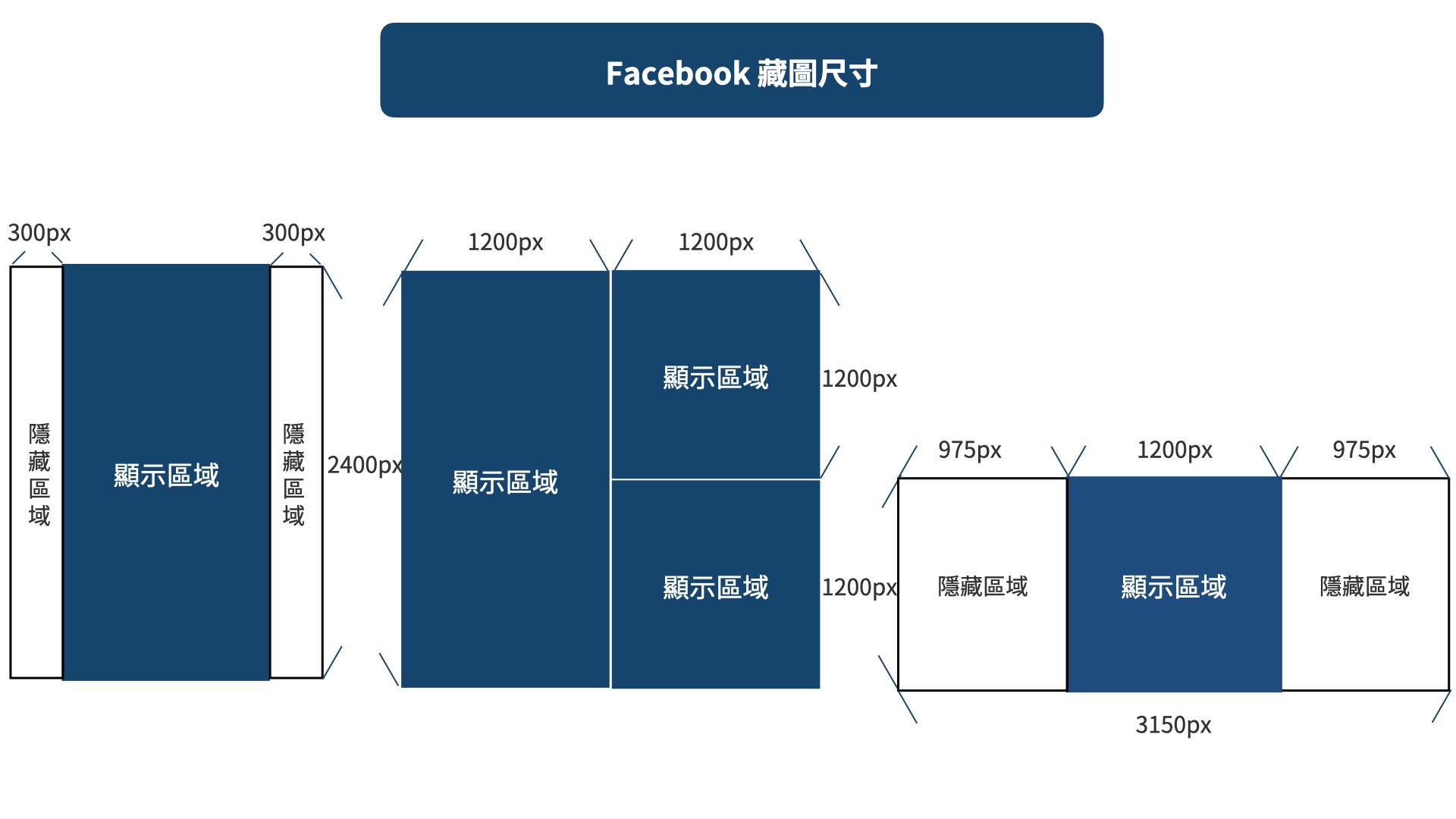
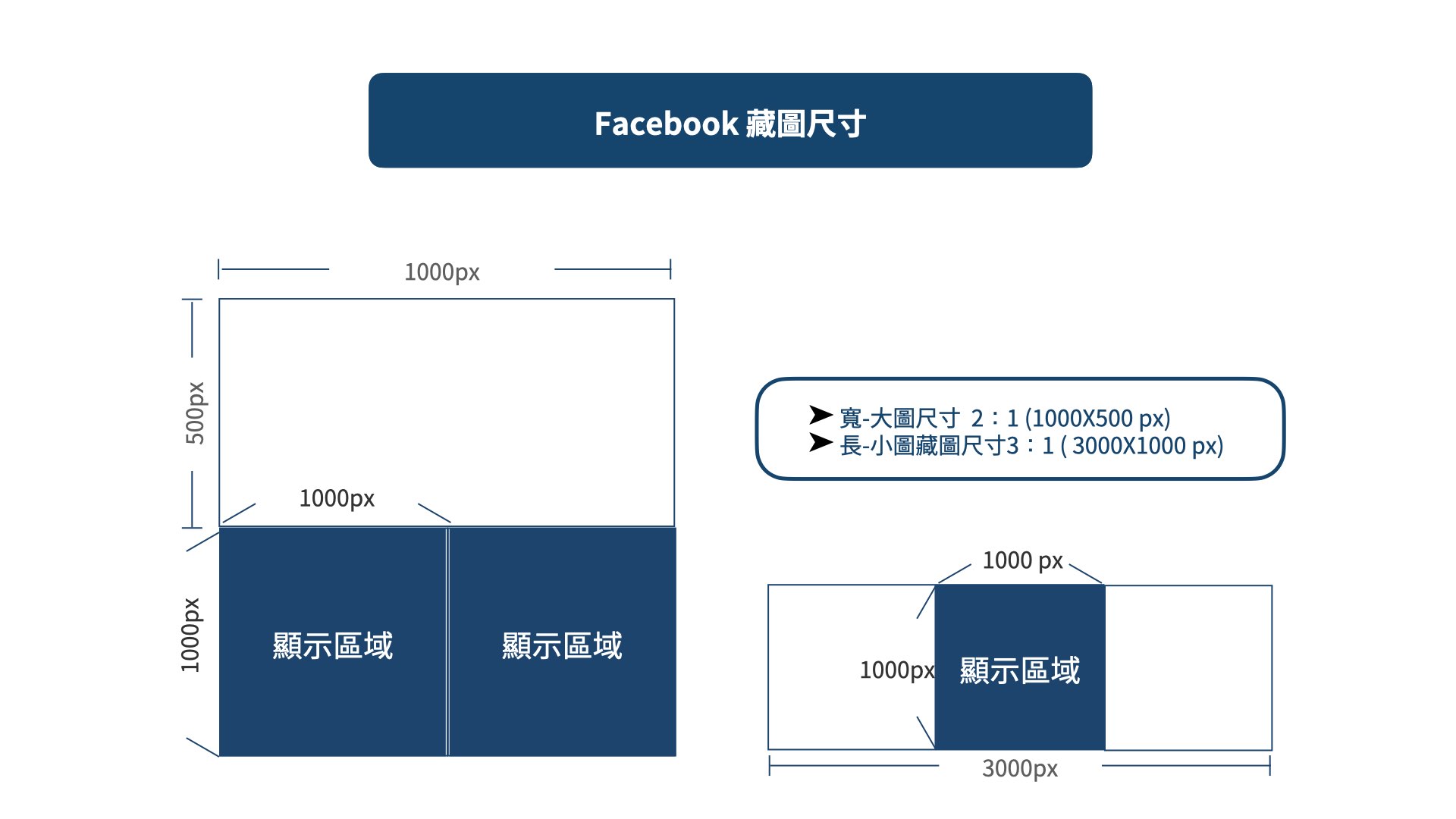
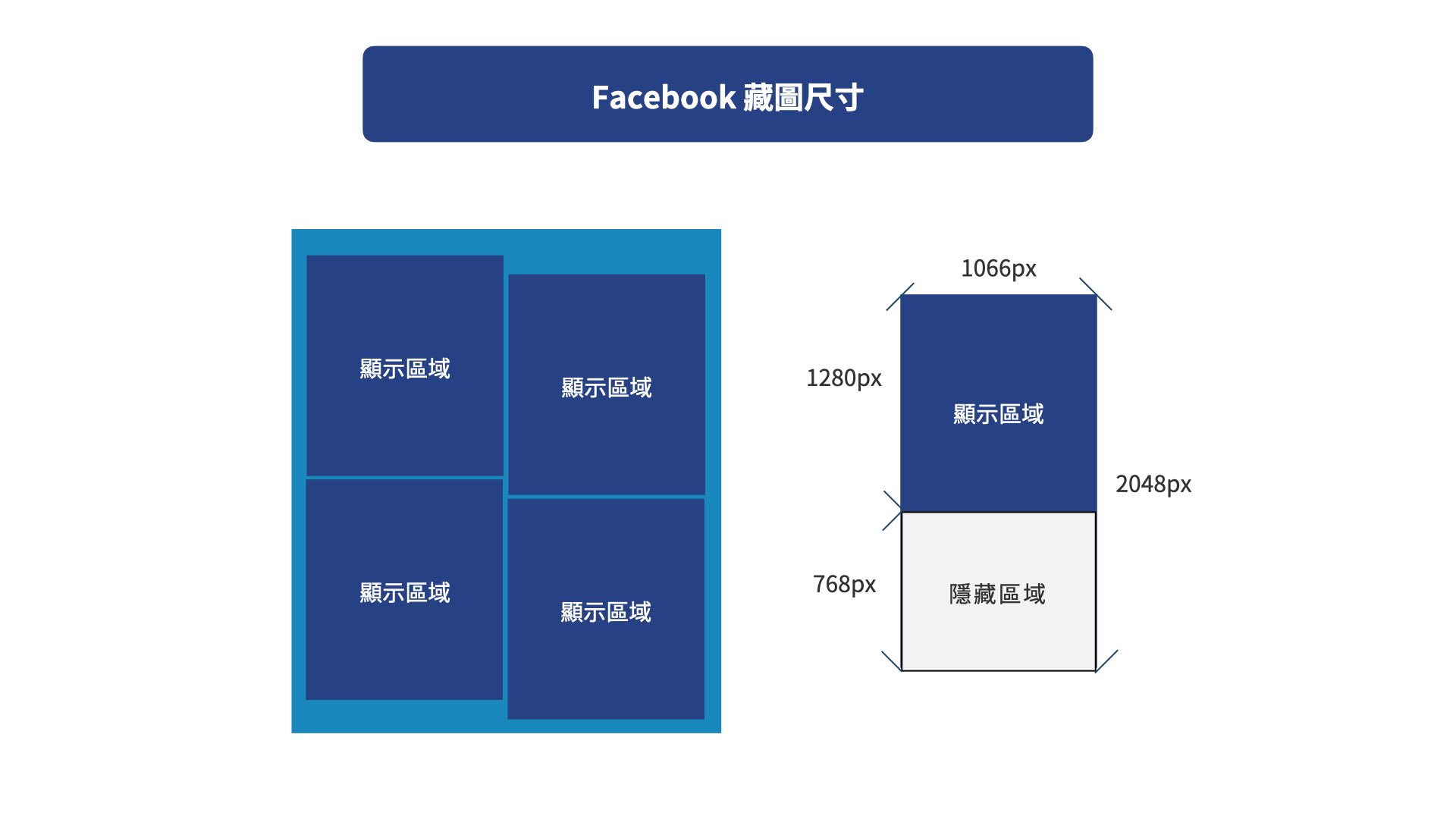
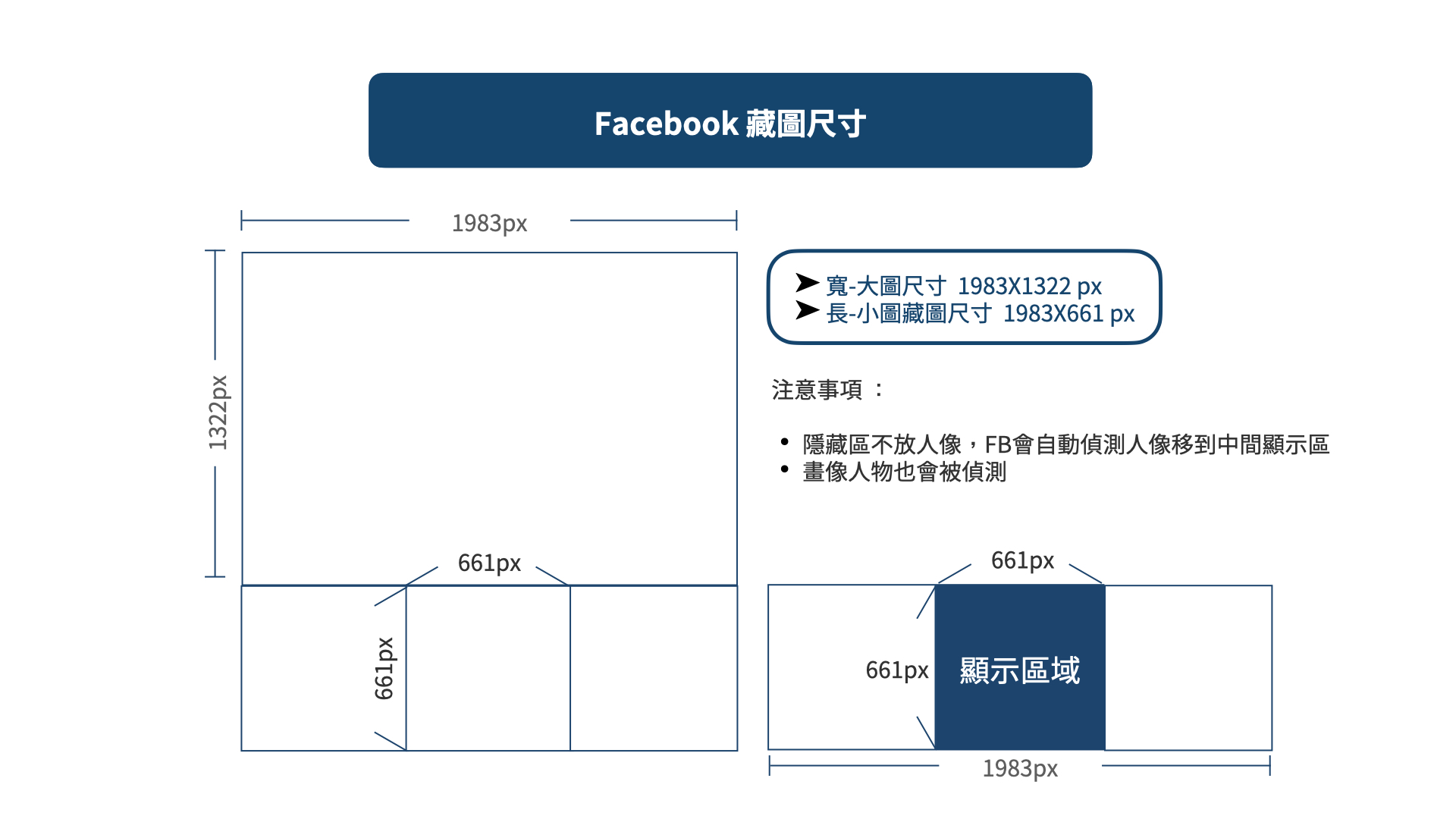
- 一張圖的藏圖,整體還是長方形


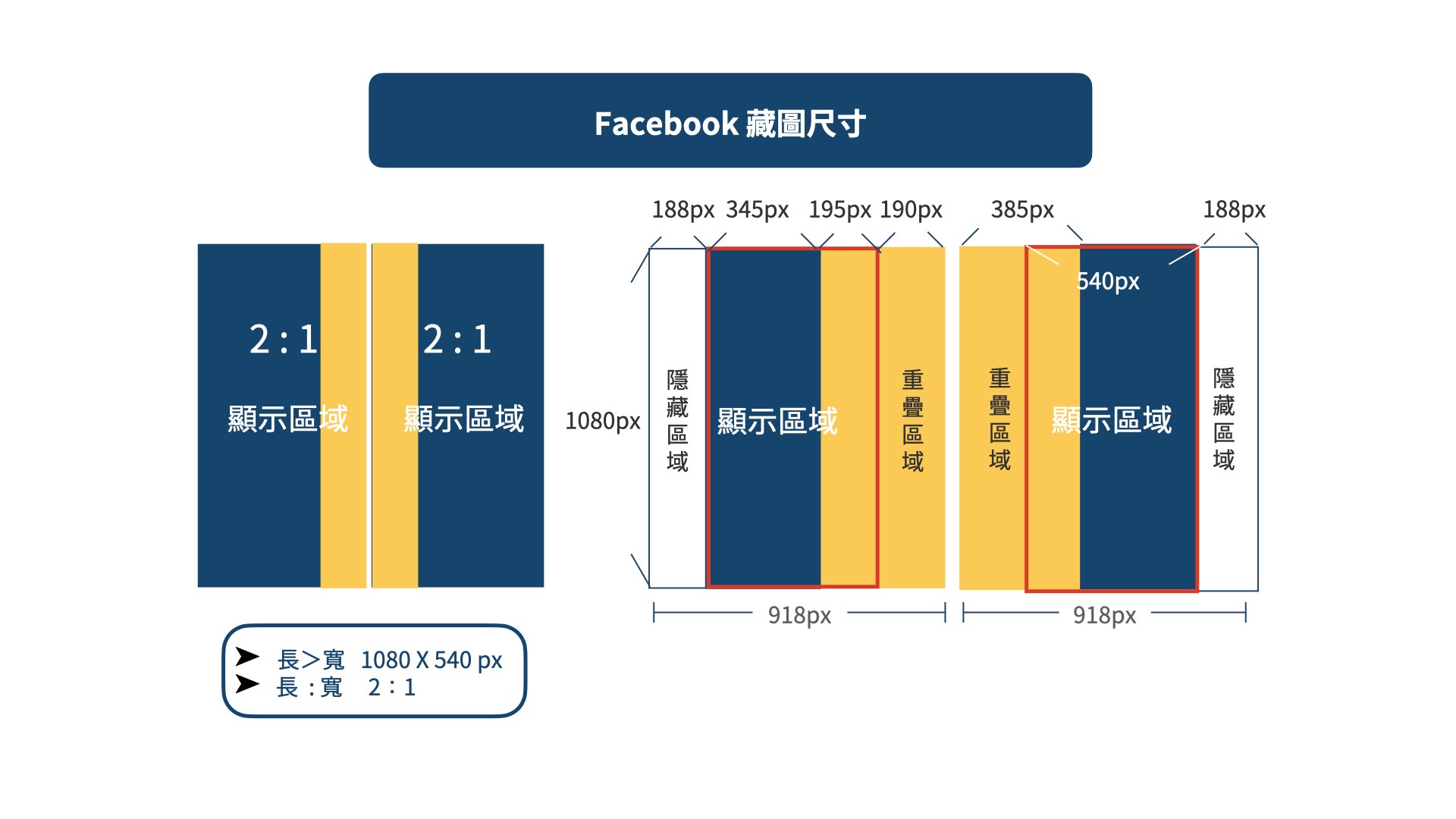
- 原本的兩張圖長大於寬呈現,整體還是一樣是正方形,但現在還有彩蛋隱藏排版


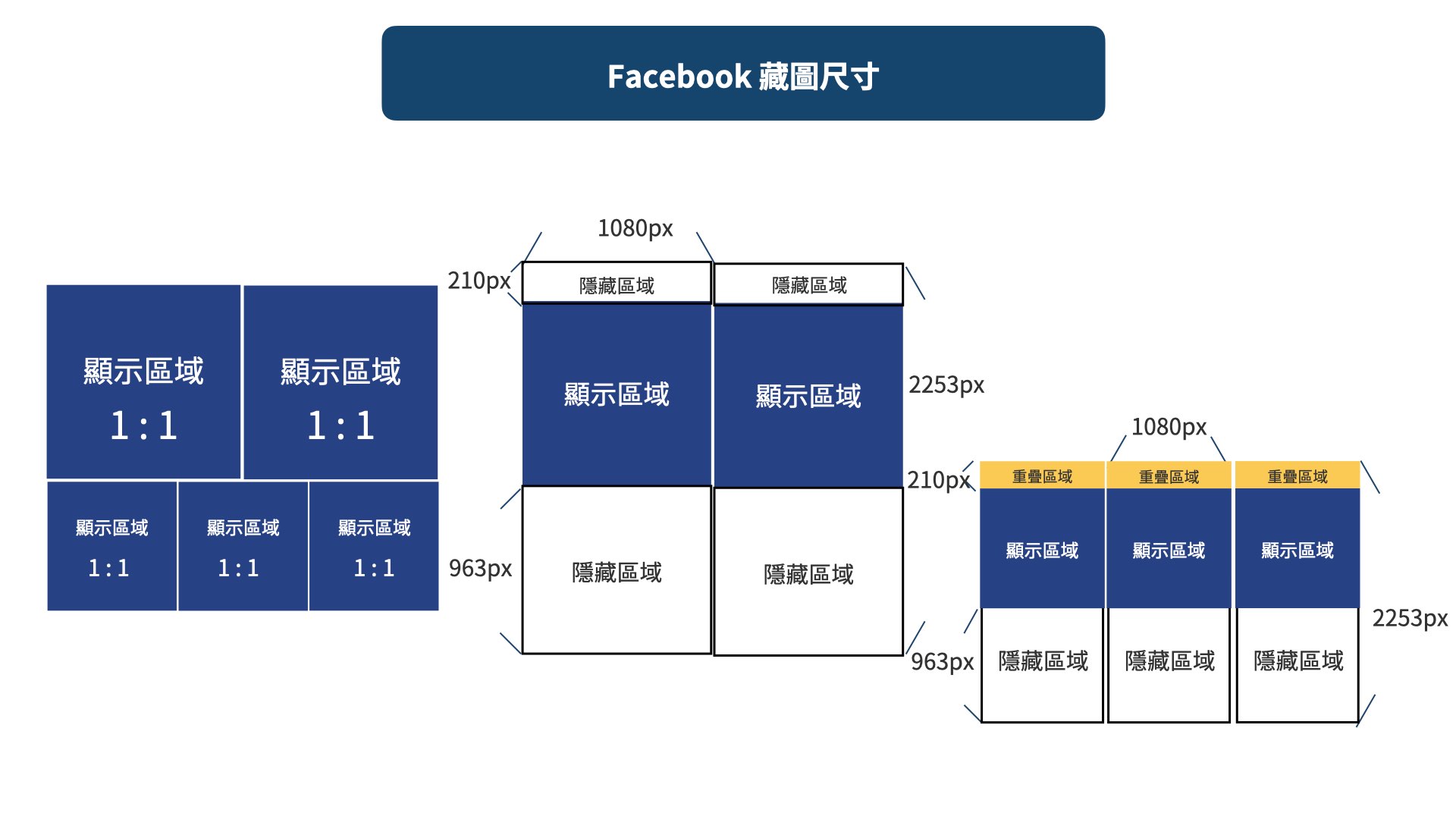
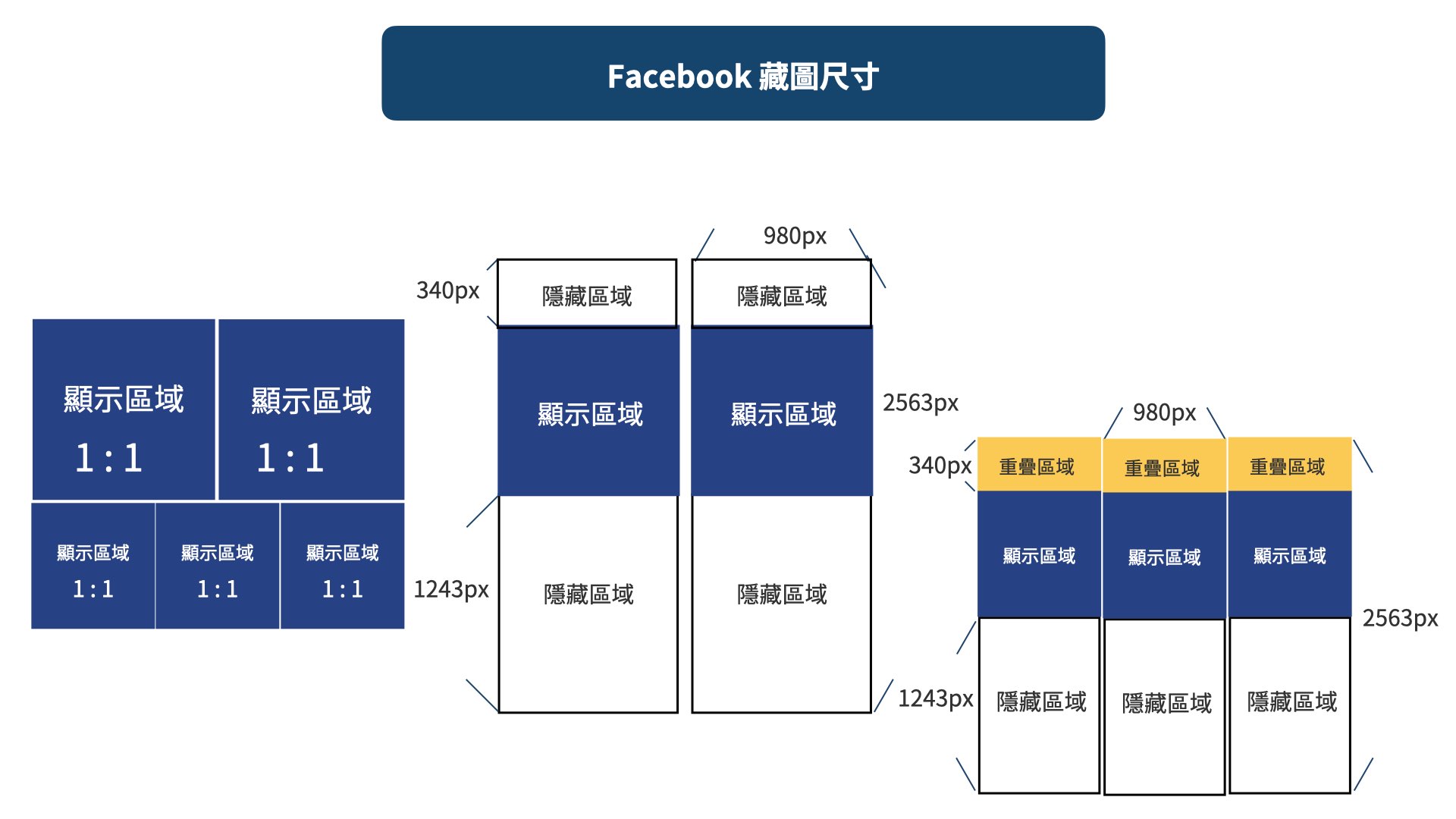
- 原本的一直二方整體還是一樣是正方形,但現在還有彩蛋隱藏排版


- 原本的一橫二方整體還是一樣是正方形,但現在還有彩蛋隱藏排版



- 四張直式長方形變成不是方形,且排版不同以往對齊樣式,還可以做彩蛋隱藏排版。


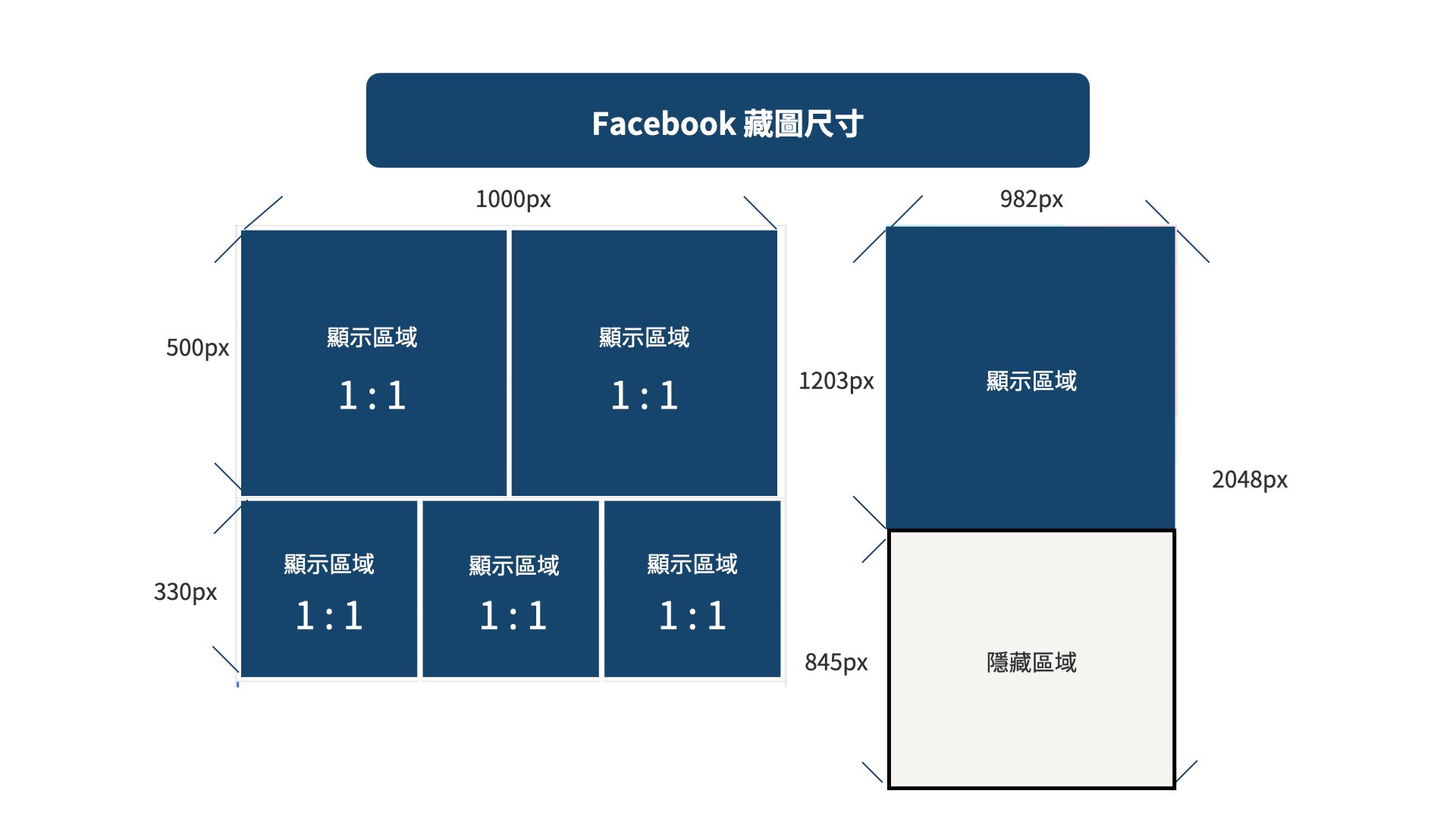
- 另外一橫三方這個排版現在還有彩蛋隱藏排版,這一個排版是五張圖都可以做藏圖。






- 也有上面兩張圖未做藏圖


- 原本的一橫三方排版現在也有彩蛋隱藏排版,下方三方直式藏圖


- 下方三方橫式藏圖


大圖尺寸為 1983 x 1322px,另外三張為1983 x 661px。必須注意藏圖區域不要放人像,因為Facebook會偵測人像 / 畫像人物容易導致整體圖片跑版。
- 一直三方的藏圖


以上就是FB視覺設計的彩蛋型藏圖排版寶典,若想了解更多社群圖片設計的秘訣或是有任何視覺設計需求,歡迎透過下列表單聯繫我們取得專業的設計建議。