- 安裝 LINE Tag Helper 前,必須先確認以下三點:
- Chrome 瀏覽器狀態(最新版)。
- 介面語言(繁體中文)。
- 調整瀏覽器設定。
- 若於 LINE Tag Helper 裡發現網頁裡有一組以上的 LINE Tag,即表示這個網頁中,有安裝不同廣告帳號所產生的 LINE Tag 代碼。可檢查所要使用的廣告帳號對應何組 LINE Tag。
- Tag 名稱前方的「燈號」,若顯示「綠燈」,即表示 LINE Tag 有被觸發;若顯示「紅燈」,即表示 LINE Tag 的安裝有問題需要再進一步調整;而顯示「黃燈」,即表示 LINE Tag 不是以標準的安裝方式進行。
- 點選的按鈕時,可使用「另開分頁」的方式保持在按鈕點選之後,原本的網頁不會立刻跳轉掉,並可看見剛剛在網頁點擊按鈕時,LINE Tag Helper 所留下的紀錄。「紀錄檔」裡每一列的資料即代表剛剛的操作過程中,有讀取到 LINE Tag 記錄。
LINE Tag 是什麼?
LAP 裡廣告追蹤碼稱為 LINE Tag,可以協助協助追蹤使用者再在網站上的動作,如網站瀏覽、點擊、轉換。LINE Tag 代碼包含以下三種:
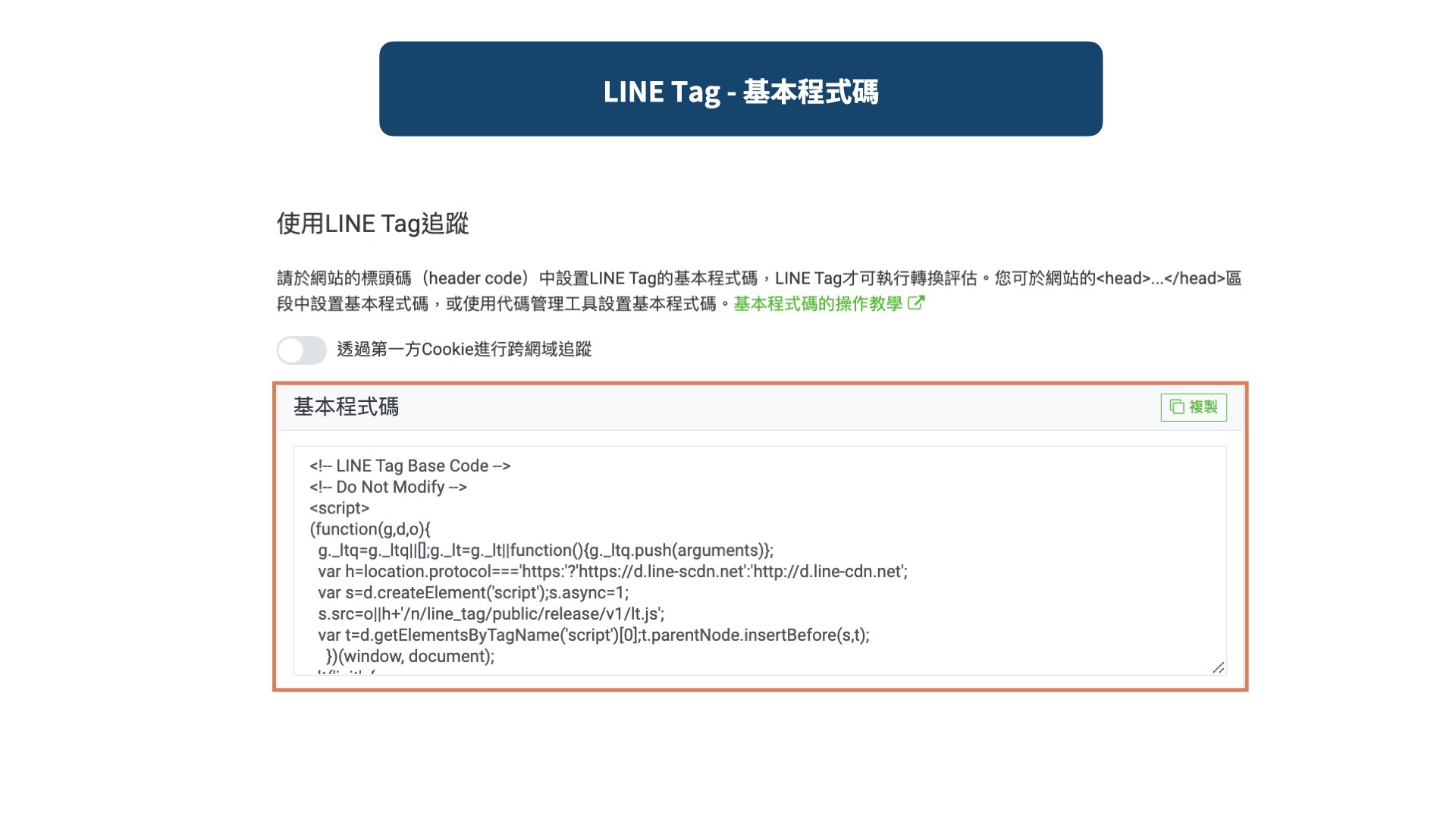
【基本程式碼】
紀錄訪客進入到你網站時,造訪了哪些頁面的行為。

【轉換代碼】
通常是用在紀錄網站中,使用者完成最重要且會帶來價值的某個特定行為,且各個廣告帳戶轉換代碼皆不相同。

【自訂事件代碼】
可依照廣告主的需求標記用戶的自訂事件代碼。如:加入購物車、會員註冊等

LINE Tag Helper 如何安裝?
安裝 LINE Tag Helper 前的步驟確認
在安裝 LINE Tag Helper 前,必須先確認 Chrome 瀏覽器狀態、介面語言、以及調整瀏覽器設定,可讓你在安裝擴充功能時更順利且快速。
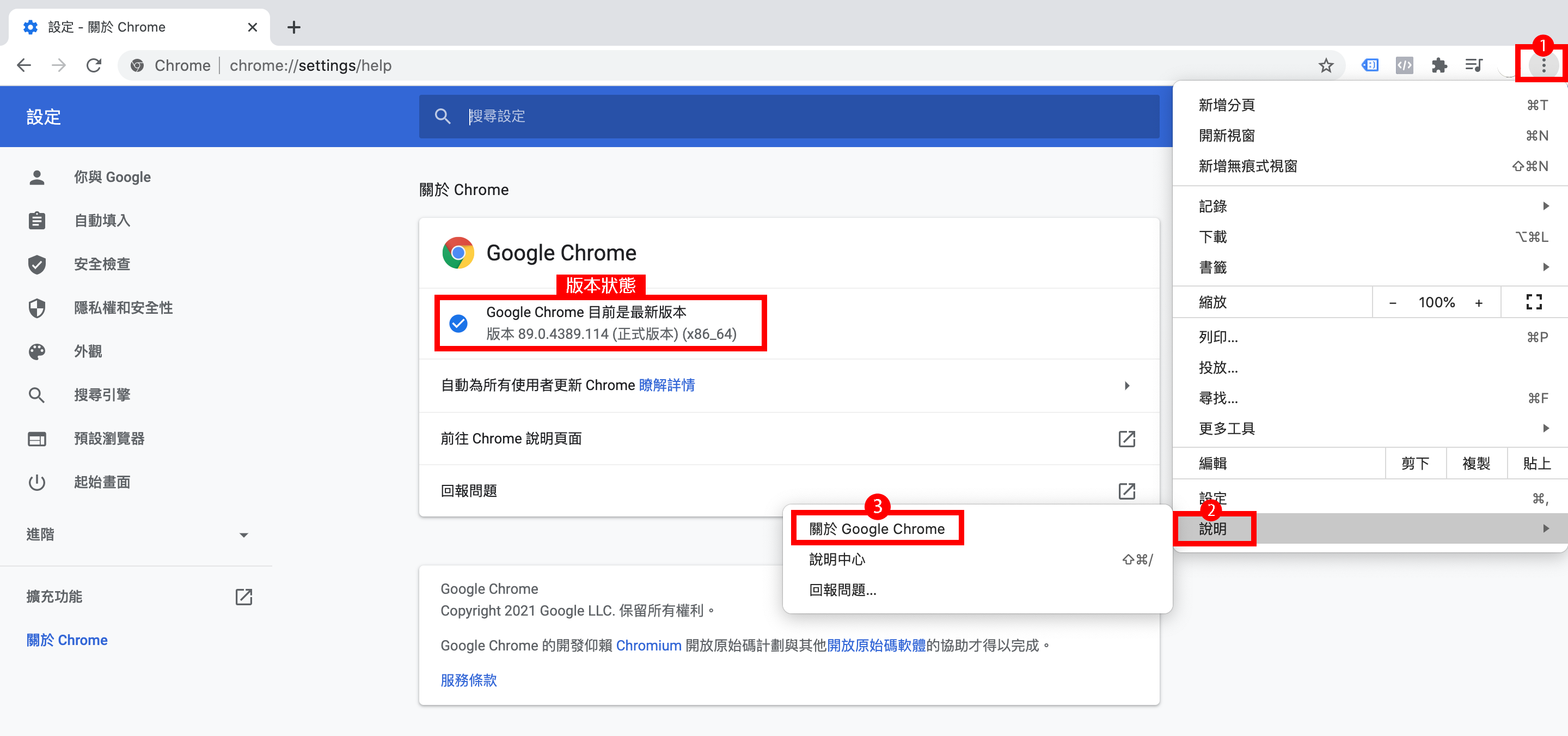
1. 查看 Chrome 瀏覽器是否為最新版的狀態

① 點選右上角「 ⋮ 」進入設定。
② 進入「說明」設定。
③ 點選「關於 Google Chrome」後,查看「版本狀態」,若顯示為最新版本則不需更新。
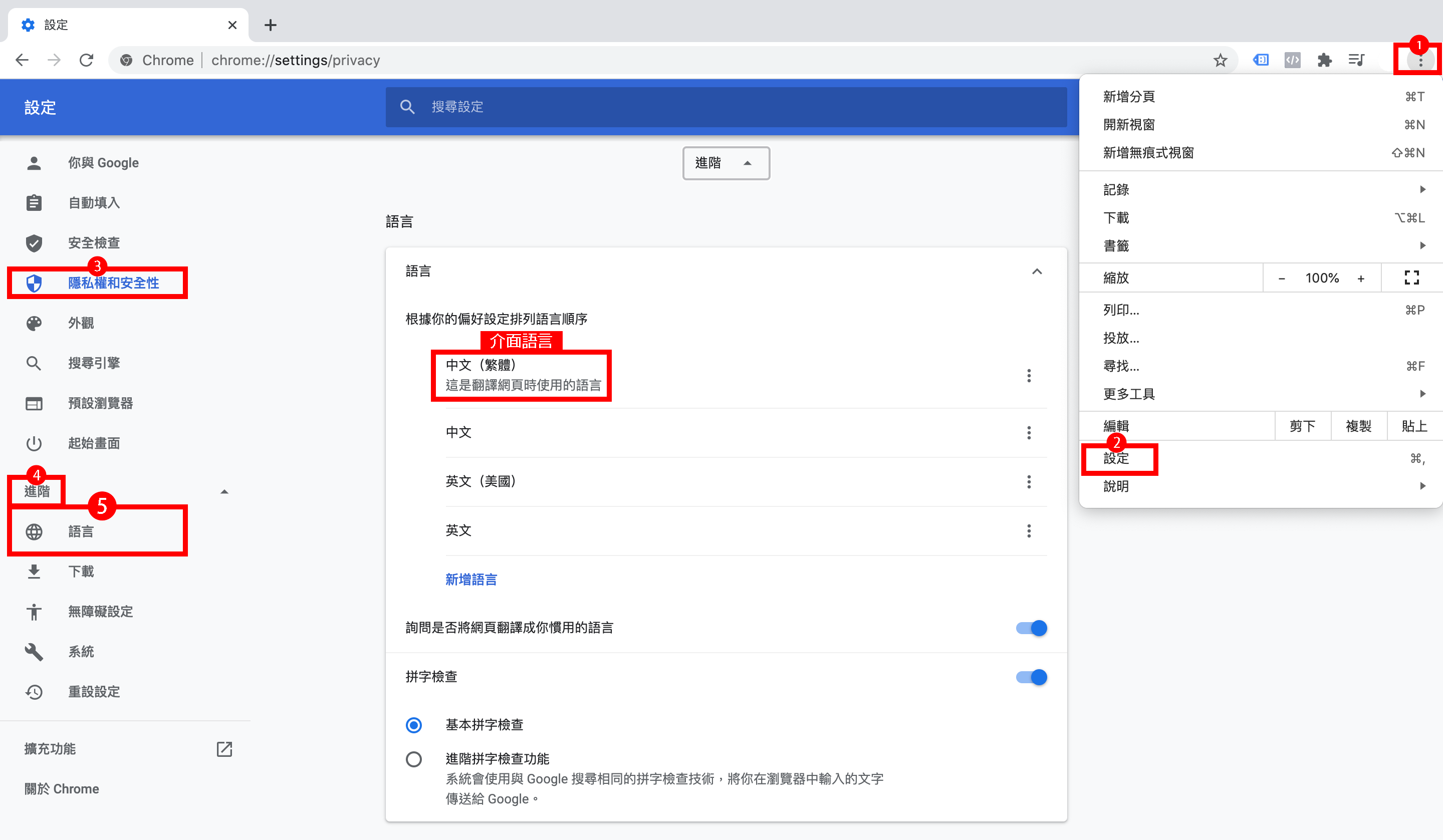
2. 確認 Chrome 瀏覽器介面語言設定為「繁體中文」
目前 LINE Tag Hepler 只開放臺灣下載,若語言設定不是「繁體中文」時,則在 Chrome 線上應用程式商店是沒有辦法找到 LINE Tag Helper。

① 點選右上角「 ⋮ 」進入設定。
② 進入「設定」頁面。
③ 選擇左邊的「隱私權和安全性」設定。
④、⑤ 點選「進階」進入「語言」設定,將「中文(繁體)」調整至最上層成為介面語言。
3. 確認瀏覽器沒有設定為「封鎖所有 Cookie」

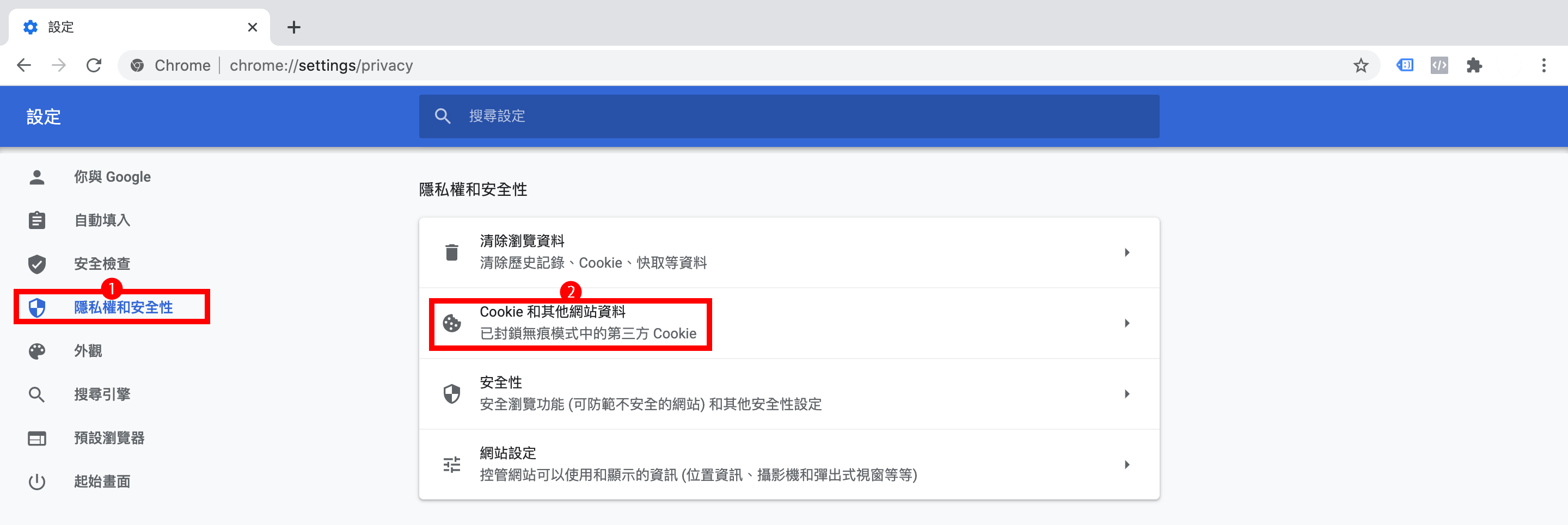
① 設定好「語言」後,再次點選「隱私權和安全性」。
② 進入「Cookie 和其他網站資料」的設定。

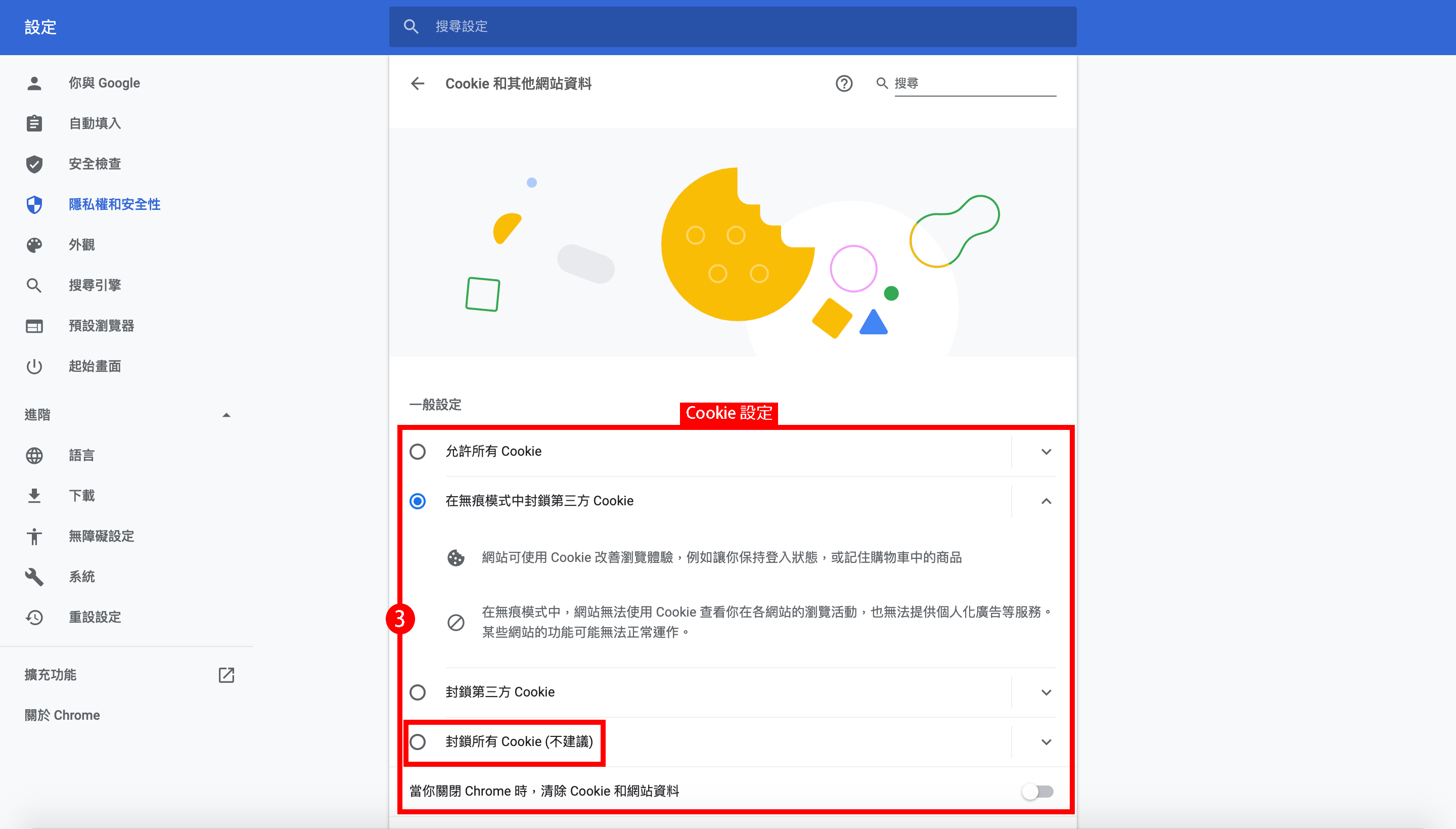
③ 「一般設定」中,確認取消「封鎖所有 Cookie」。
提醒:請勿使用瀏覽器裡的「無痕模式」或開啟像是「阻擋廣告」的瀏覽器擴充功能,這些皆會影響 LINE Tag Helper 的正常運作。
*LINE Tag Helper Chrome 擴充小工具 點我安裝
以上注意事項都確認後,就可以開始安裝 LINE Tag Helper。

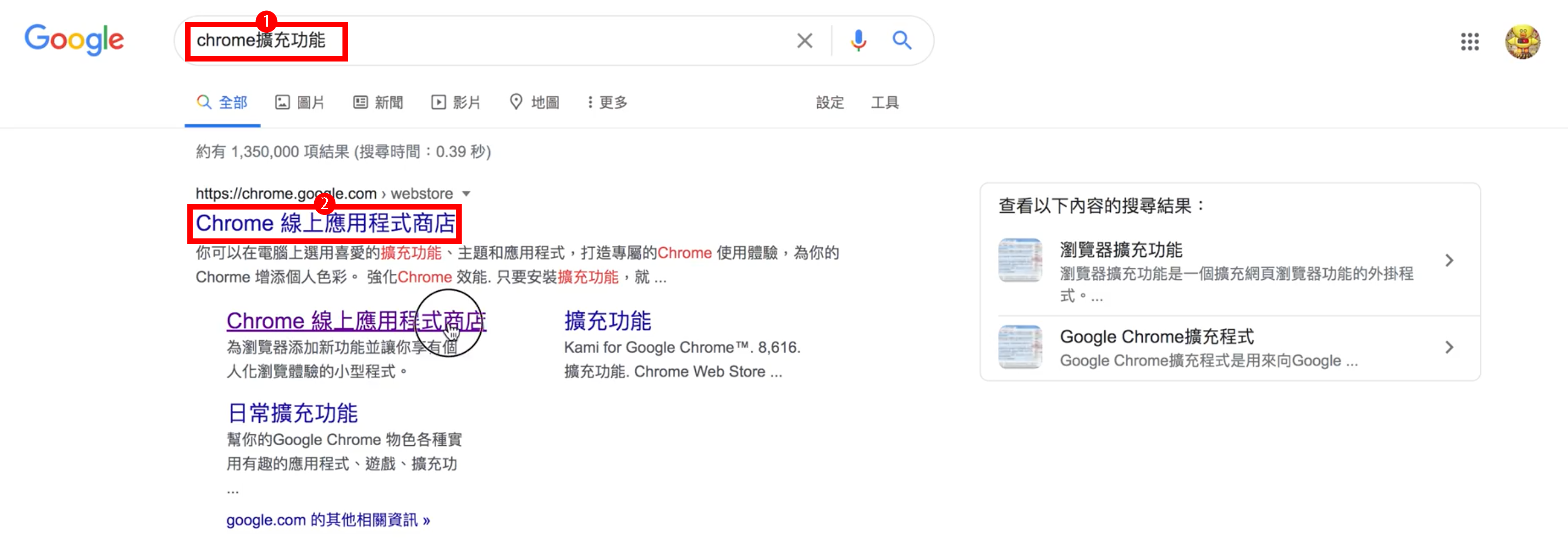
①、② 打開 Chrome 瀏覽器視窗,搜尋「Chrome 擴充功能」後點選「Chrome 線上應用程式商店」。

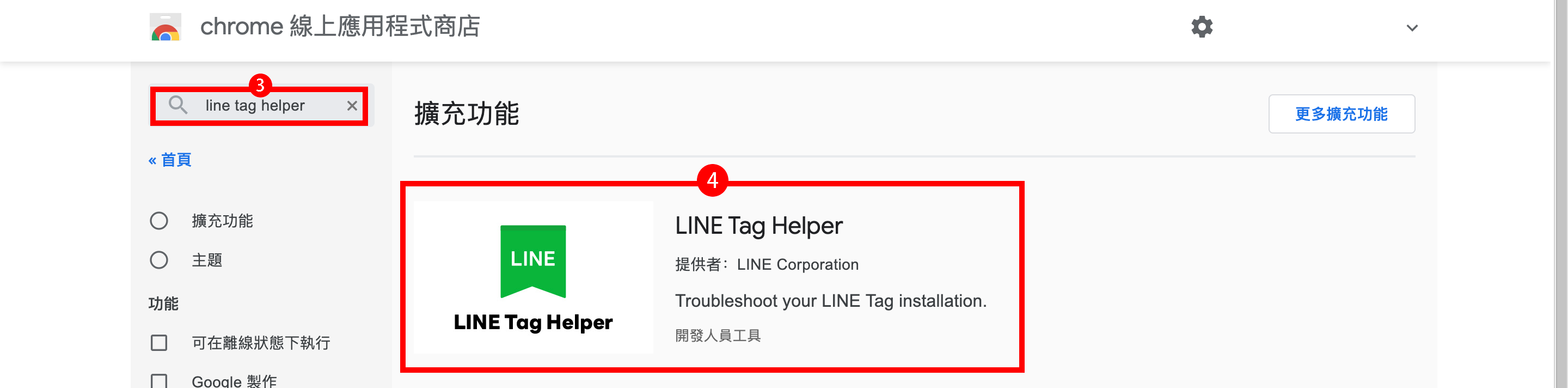
③、④ 左上角的輸入框,再搜尋「LINE Tag Helper」並點選。

⑤ 主畫面上點選「加到 Chrome」,即可開始進行擴充功能的安裝。
⑥ 點選跳出的綠色標籤「新增擴充功能」 ,即成功完成 LINE Tag Helper 安裝。

⑦ 點選右上角「擴充功能」列表的小圖示上,找到 LINE Tag Helper。
⑧ 選擇「固定」,即可將 LINE Tag Helper 常置瀏覽器上,使你更方便使用。
「網頁載入」應用
安裝完成後,就可查看 LINE Tag Helper 的使用方式於「網頁載入」時,所記錄到的 LINE Tag 及運作情形
① 開啟要檢查的網頁是否有正確安裝 LINE Tag ,於網頁載入完成後,找到安裝的 LINE Tag Helper 並點選。


資料來源:LINE
提醒:
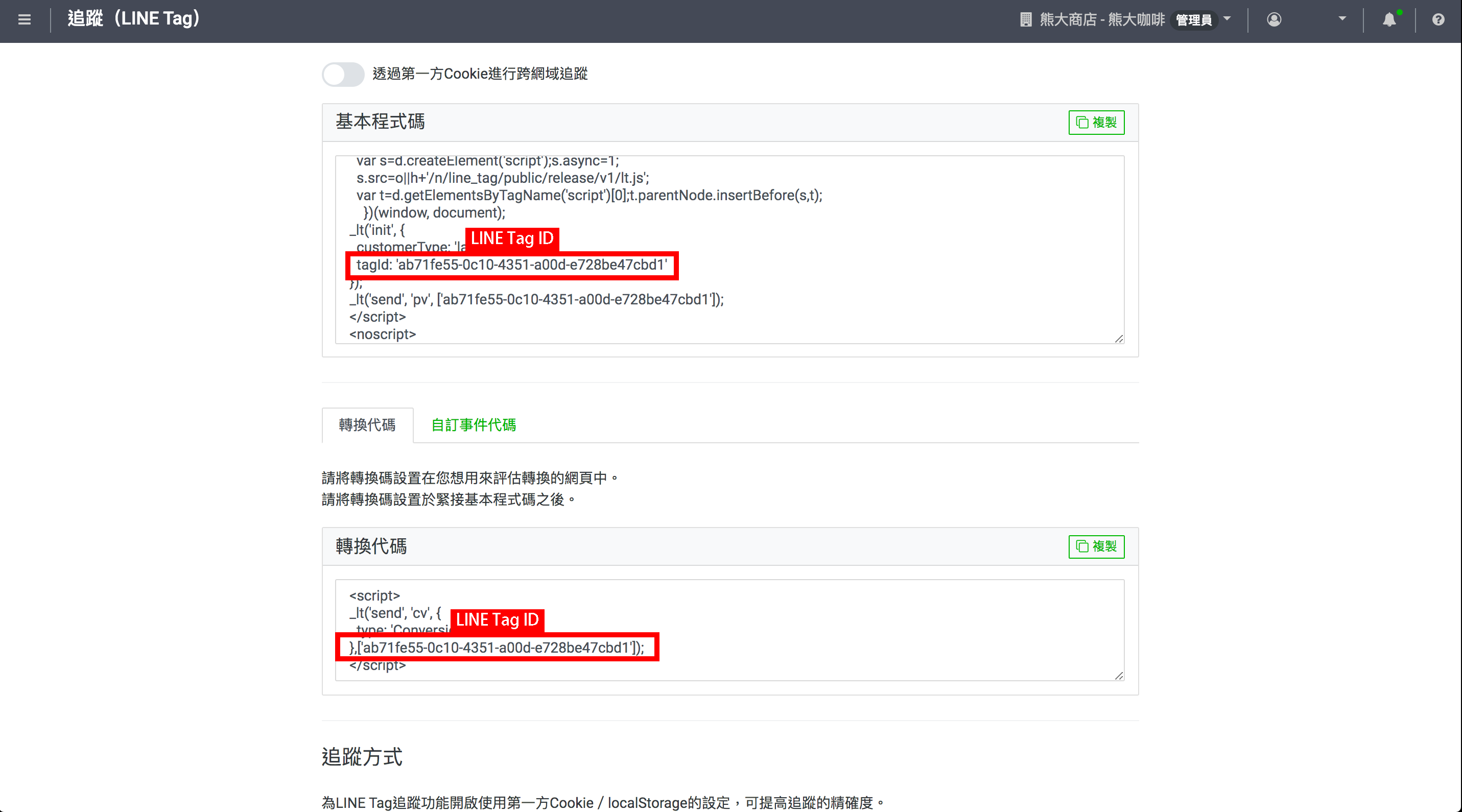
1.LAP 廣告帳號皆有獨立一組的 LINE Tag,每一組的 LINE Tag 包含「基本程式代碼(base code)」、「轉換代碼(conversion code)」以及自行設定多組的「自訂事件代碼」。無論是基本程式代碼、轉換代碼或自訂事件代碼,在同一個廣告帳號之下皆有同樣的 LINE Tag ID,因此稱之為「一組」。
2.若於 LINE Tag Helper 裡發現網頁裡有一組以上的 LINE Tag,即表示這個網頁中,有安裝不同廣告帳號所產生的 LINE Tag 代碼。你可檢查所要使用的廣告帳號對應何組 LINE Tag,並確認其他組的 LINE Tag 是否需要移除。
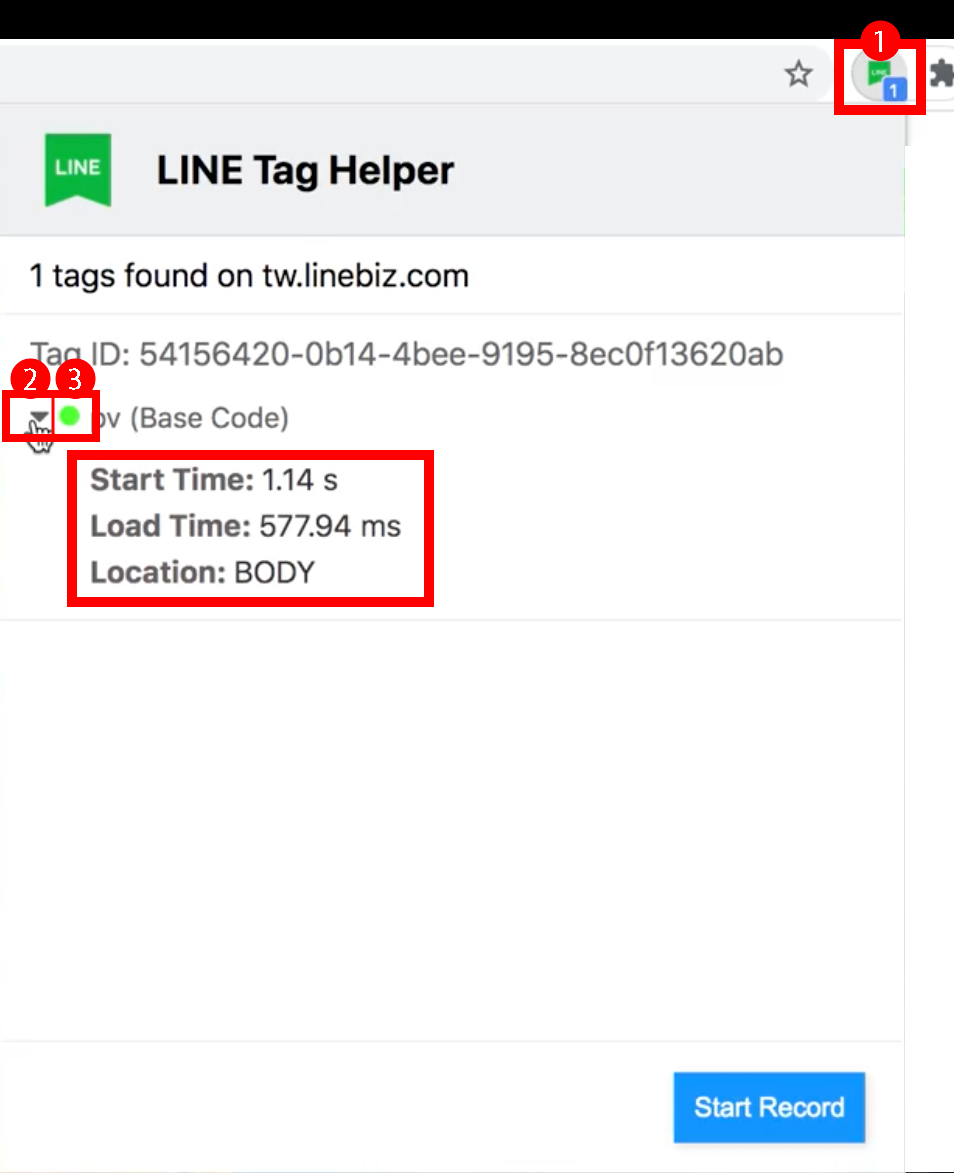
② 點選倒三角形的圖示並展開細節資訊,即可觀看同一組 LINE Tag 及各自的觸發情形。
提醒:完整的資訊顯示可依序觀看:
- 「Start Time」即表示該 Tag 於哪個時間被觸發。
- 「Load Time」即表示觸發該 Tag 後,完成 Tag 載入所花的時間。
- 「Location」即顯示 Tag 被設置在網頁裡的位置,可能是網頁的 head 區段或 body 區段,若使用第三方代碼管理工具安裝 LINE Tag ,可能會顯示「Thirdparty」。
③ Tag 名稱前方的「燈號」,若顯示「綠燈」表示 LINE Tag 有被觸發;若顯示「紅燈」表示 LINE Tag 的安裝有問題需要再進一步調整;而顯示「黃燈」表示 LINE Tag 不是以標準的安裝方式進行。
提醒:
- 顯示「紅燈」的常見問題可能是程式碼未完整的貼上或程式碼有被更動,因此程式碼的安裝上我們建議可直接使用「複製」的方式,將整個程式碼複製到網頁裡,能降低失誤的機會。
- 顯示「黃燈」的常見問題可能是自訂事件的命名長度超過 20 個字元或使用了不被允許的字元作為自訂事件的名稱。
「按鈕點擊」應用
除了網頁載入之外,有些 LINE Tag 的觸發會設置在「點擊按鈕」,也就是所謂的「自訂代碼」,可在網頁上點擊按鈕後,打開 LINE Tag Helper 來確認動作是否有觸發所安裝的 LINE Tag。

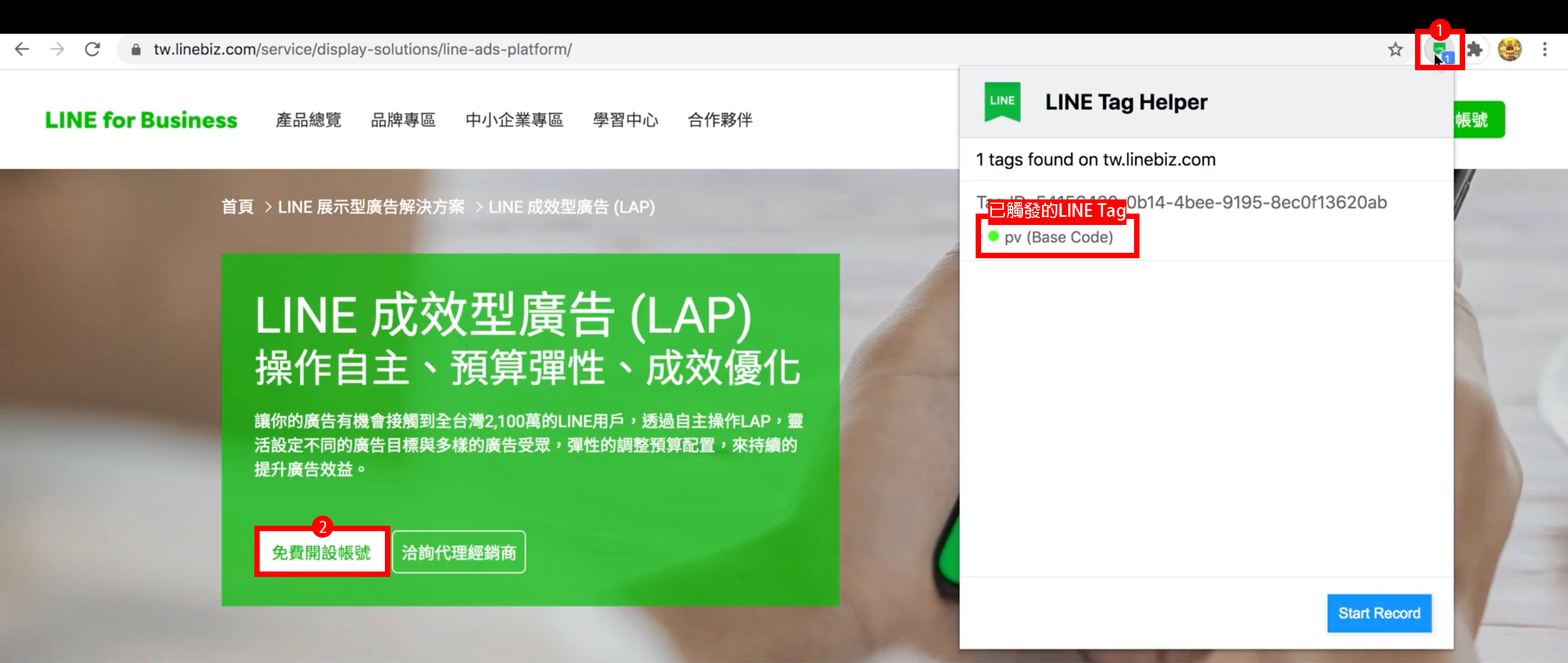
① 打開要測試按鈕點擊的網頁,網頁載入完成後,開啟 LINE Tag Helper 觀察已被觸發的 LINE Tag。
② 網頁上找到按鈕並點擊。
提醒:若你所點選的按鈕會直接載入另一個新的網頁,這時可使用「另開分頁」的方式來點選按鈕,目的是保持在按鈕點選之後,原本的網頁不會立刻跳轉掉,讓你可以看見剛剛在網頁點擊按鈕時,LINE Tag Helper 所留下的紀錄。

③ 點擊按鈕後,可再打開一次 LINE Tag Helper,可檢查相較於一開始網頁載入後檢查到的 LINE Tag 是否有增加點擊按鈕的動作所觸發的 LINE Tag,以及 LINE Tag 是否是顯示綠燈的狀態,即表示 LINE Tag 有被觸發。
「記錄」應用
當你需要請網頁工程師協助檢查 LINE Tag 的安裝問題時,可使用 LINE Tag Helper 的紀錄功能,將網頁操作過程裡每個追蹤碼的觸發情形完整記錄下來,並提供給網頁工程師作為參考。

① 在要檢查的目標網頁,找到「 LINE Tag Helper 」。
② 於右下方點選「Start Record」的按鈕。
③ 網頁上點選「重新整理」讓網頁重新載入,並依照想要紀錄的步驟進行操作。

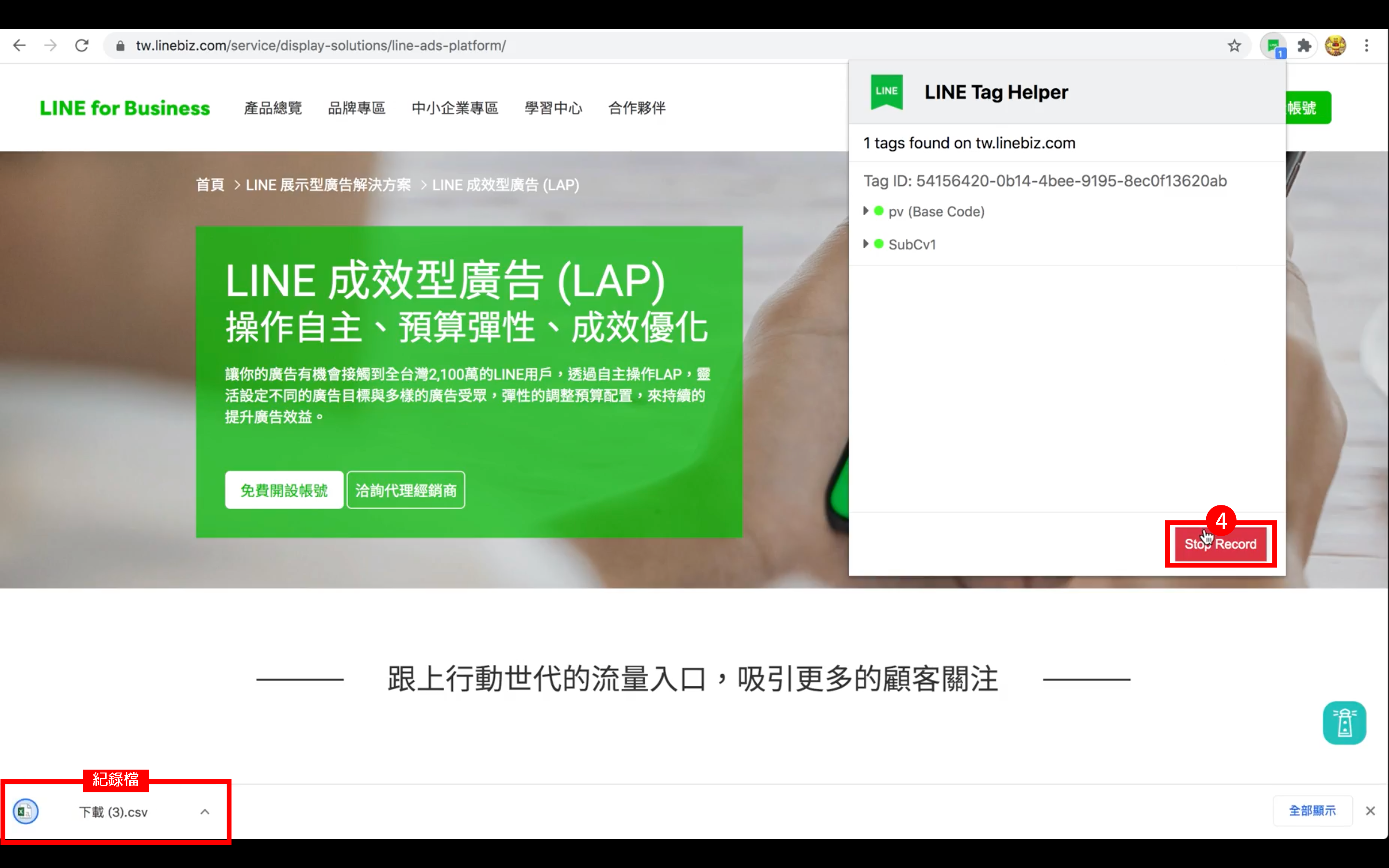
④ 完成操作後,再次打開 LINE Tag Helper,並點選「Stop Record」,剛剛的紀錄動作即會停止,並儲存為一份紀錄檔。
提醒:「紀錄檔」裡每一列的資料即代表剛剛的操作過程中,有讀取到 LINE Tag 記錄。關於這份檔案的詳細說明,大家可以到 LINE Biz Solutions 的網站,於「資料下載」的地方找到 LINE Tag Helper 的說明文件,會有詳細的資料欄位解釋。
LINE Tag Helper 是一個 「Chrome 瀏覽器」的擴充功能,安裝後,在桌機或筆電上即可在有安裝 LINE Tag 的網頁中透過 LINE Tag Helper 檢視 LINE Tag 的運作情形;當 LINE Tag 運作遇到問題時,LINE Tag Helper 可用來:
- 確認 LINE Tag 在網頁裡是否有正常運作。
- 記錄 LINE Tag 運作時的問題,將網頁操作過程有觸發 LINE Tag 的紀錄都儲存,就可提供網頁工程師做為排除問題的參考。
提醒:「LINE Tag Helper」 是檢查型工具,因此要先完成 LINE Tag 的安裝,才可使用 LINE Tag Helper 做安裝後的檢查。